目次
Visual Studio CodeをWebブラウザ経由で利用できるようになる、「GitHub Codespaces」のパブリックベータで公開へ
GitHubのオンラインイベント「Satellite Virtual 2020」にて、Visual Studio Code(以下VSC)をGitHub内(WEBブラウザ)で利用できるようになる「GitHub Codespaces」のパブリックベータで公開されました。
VSCをWebブラウザ経由で利用する方法については、「code-server」などを利用する方法がありましたが、フリー版ではセキュリティ面に不安を感じる点がありました。
ちょうどiPad ProからVPN接続する環境が整ったので、自宅の仮想基盤にcode-serverを導入する準備をしていたところ、衝撃的なニュースが飛び込んできたので思わず記事にした次第です。
使い方は超シンプル

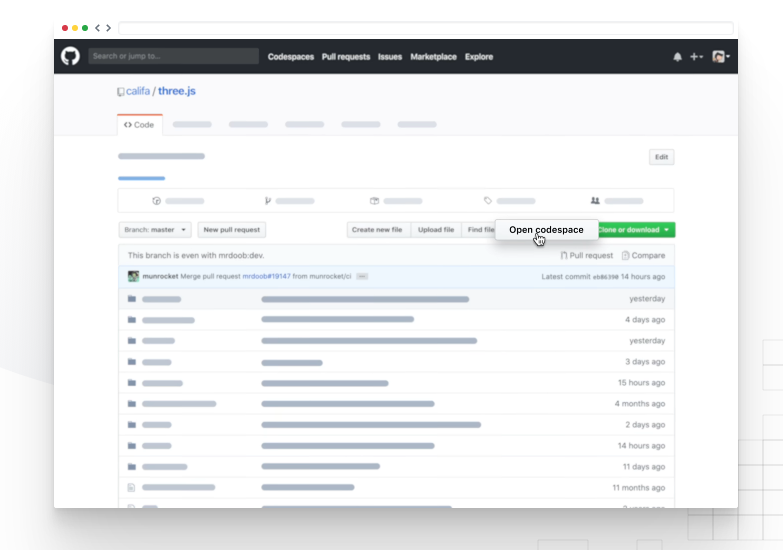
Codespacesの使い方を確認してみたところ超シンプルで、GitHubのリポジトリにWebブラウザでアクセスし、「Open Codespaces」ボタンをクリックするだけ。
クリックすると、そのリポジトリ向けのVS Codeインスタンスが立ち上がり、WEBブラウザ上でVSCが利用できる仕組み。

GitHubでは、少し前にGitHub Actionsの登場で、コードビルドを自動化できる環境が整っていましたが、Commit前のテストビルドを走らせるには少し不向きでした。
が、Codespacesの機能紹介を見てみると、VSCのターミナルが利用できるようになっている様子。
ここがもう僕的には超注目ポイントで、iPad ProでもRe:Viewのコーディングしてかつ、ビルドもできるじゃん!と興奮しました。 マジで最高。
(Volume周りの扱いは少し気になるところですが)

更に更に、VSCは拡張機能などを導入してカスタマイズできるわけですが、Codespacesでも拡張機能導入可能とのこと。 神か?? って感じです。
価格モデルはGitHub Actionsみたいなシンプルな従量課金制を採用予定、コード編集だけなら無料
さて、かなりヒートアップしましたが気になるのが価格モデルです。
こちらについては、Codespacesのサイトに記載はなく、The GitHub Blogの記事の中に記載されています。
Pricing for Codespaces has not been finalized, but code-editing functionality in the codespaces IDE will always be free. We plan to offer simple pay-as-you-go pricing similar to GitHub Actions for computationally intensive tasks such as builds. During the beta, Codespaces is free.
価格設定は今のところまだ決まってはいない物の、Codespaces IDEのコード編集機能については無料で提供し、ビルドのような計算量の多い作業については、GitHub Actionsのようなシンプルな従量課金制を用意する予定とのこと。
パブリックベータ期間中はこのビルドのような作業についても無料とのこと。
コード編集についても有償かなぁと思っていただけに、この発表には驚きを隠せません・・・
GitHub Actionsも個人で利用する分については格安なので、Codespacesについても同じくらいの価格だとありがたいですね。
Codespacesの隠れたキモ

Codespacesについて、Webブラウザ上でVSCが利用できる、iPad ProでVSCが利用できる、という点に加えもうひとつ隠れたキモがあります。
それが、セキュリティ周りのお話し。
記事冒頭でもあげたcode-serverについては、オープンソース版についてはパスワードベースでのサインインしかできないため、外部公開するにはかなり不安。
ですが、CodespacesはGitHub内で提供されるのでGitHub自体のセキュリティ基盤に乗っかることができるのが非常に大きなメリットだと考えています。
GitHubでは無料でMFAも利用できますからね。 セキュアにVSCをブラウザで利用する世界、それはとっても素敵な世界だなと僕は思います。
パブリックベータの登録受付中

ただ直ぐにCodespacesが利用できるというわけではなく、CodespacesのサイトからEarly Accessリクエストを送信する必要があります。
僕もつい先ほどリクエスト送信してWait listに登録されましたが、いつ頃から使えるかは今のところ不明。
首をながーーーーーーくして待ってみることにします。

