Microsoftが開発している、ほぼすべての言語に対応し、任意のOSで動作するコードエディター「Visual Studio Code」(通称 VS Code)。
任意のOSで動作する、とありますがネイティブで動作するのはWindows、macOS、Linuxのみ。
例えばiPadOSからであれば、GitHub Codespacesであったり、Blink Shellを利用して、ブラウザ経由で操作する必要があります。(そういった意味ではブラウザがあれば、任意のOSで動作するわけですが)
GitHub Codespacesで母艦と同じ物を操作しようとすると、GitHubでのリポジトリ管理が必要ですし、ターミナルの実行についてはいくつか制限があります。
Blink Shellの場合、iPadOS単体であれば割と良い感じに触れるのですが、母艦と同じ物かつ母艦のターミナルを叩く場合用途にマッチしません。
そんな中、今考え得る中で最高の環境を整えられる機能が実装されました。
広告リンク
目次
Remote Tunnels

それがVisual Studio Code November 2022 Updateで、Preview機能として追加された「Remote Tunnels」。
SSHセッションを張るなどせず、VSS Codeアプリからセキュアなトンネルを張り、ブラウザ経由で母艦の環境を開けるという優れもの。
実際どんな物なのか、さっそく母艦で試してみましょう。
Remote Tunnelsの設定

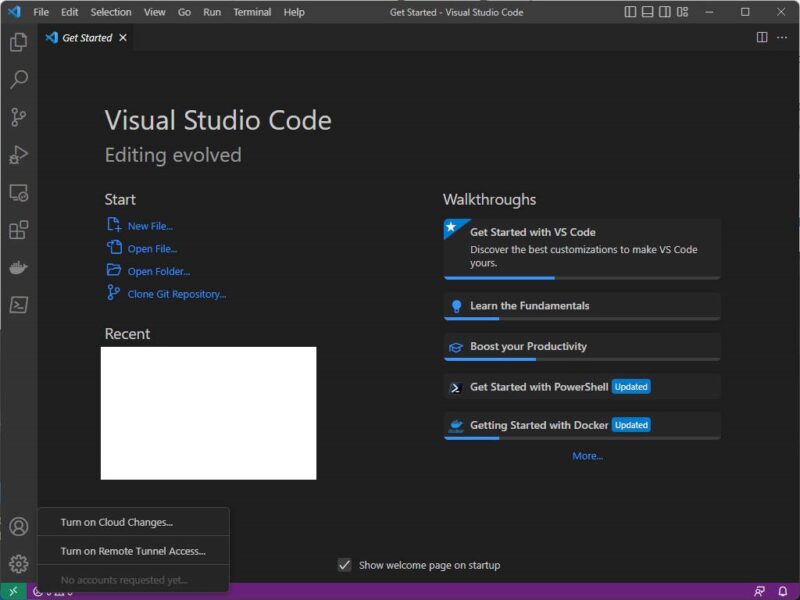
VS Codeをアップデートした上で立ち上げ、右下の人アイコンをクリックして「Turn on Remote Tunnel Access…」をクリックします。

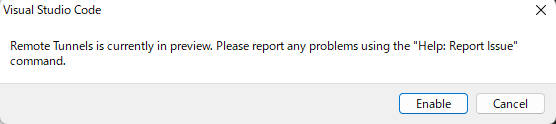
すると、この機能は現在プレビューで何か問題があった場合は、「Help: Report Issue」コマンドからレポートを送信するよう表示されますので、「Enable」をクリックします。

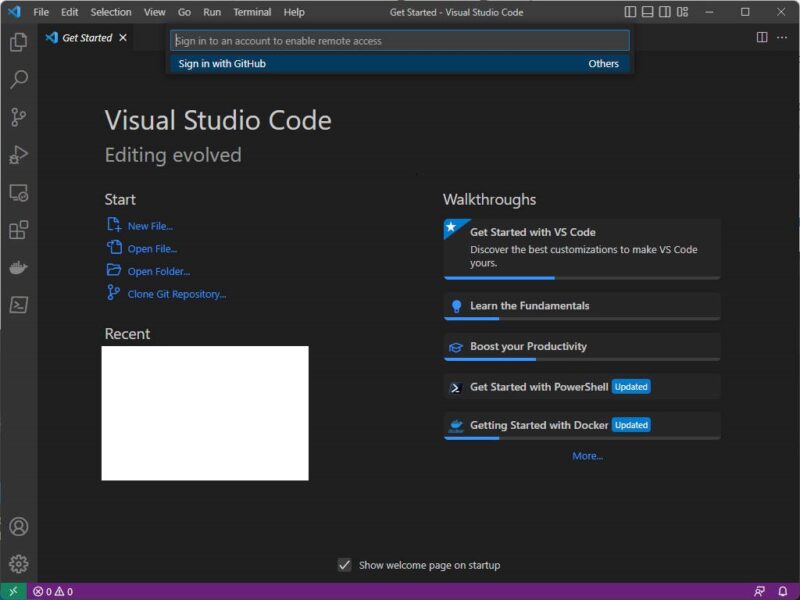
すると、コマンドパレットに「Sign in with GitHub」と表示されるので、クリックします。

「Allow an extension to open this URI?」と表示されるので、「Open」をクリックし、GitHubアカウントにサインインします。

サインインが完了すると、「Starting remote tunnel: Opening tunnel for <ホスト名>」と表示されるのでしばらく待ちます。

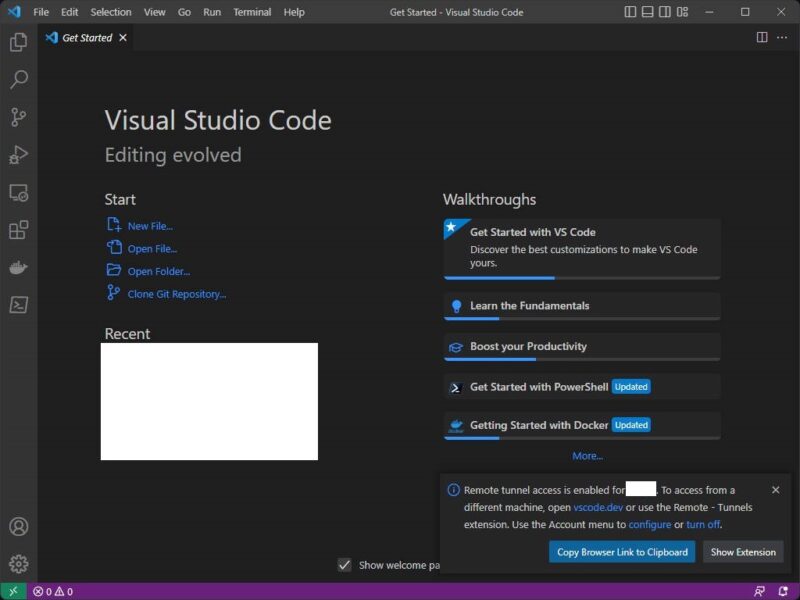
完了すると、上図の通り「Remote tunnel access is enabled for <ホスト名>. 以下略」と表示されます。
「Copy Browser Link to Clipboard」をクリックすると、Remote Tunnels用のアクセスURLがクリップボードに転送されるので、試しにブラウザでアクセスしてみます。

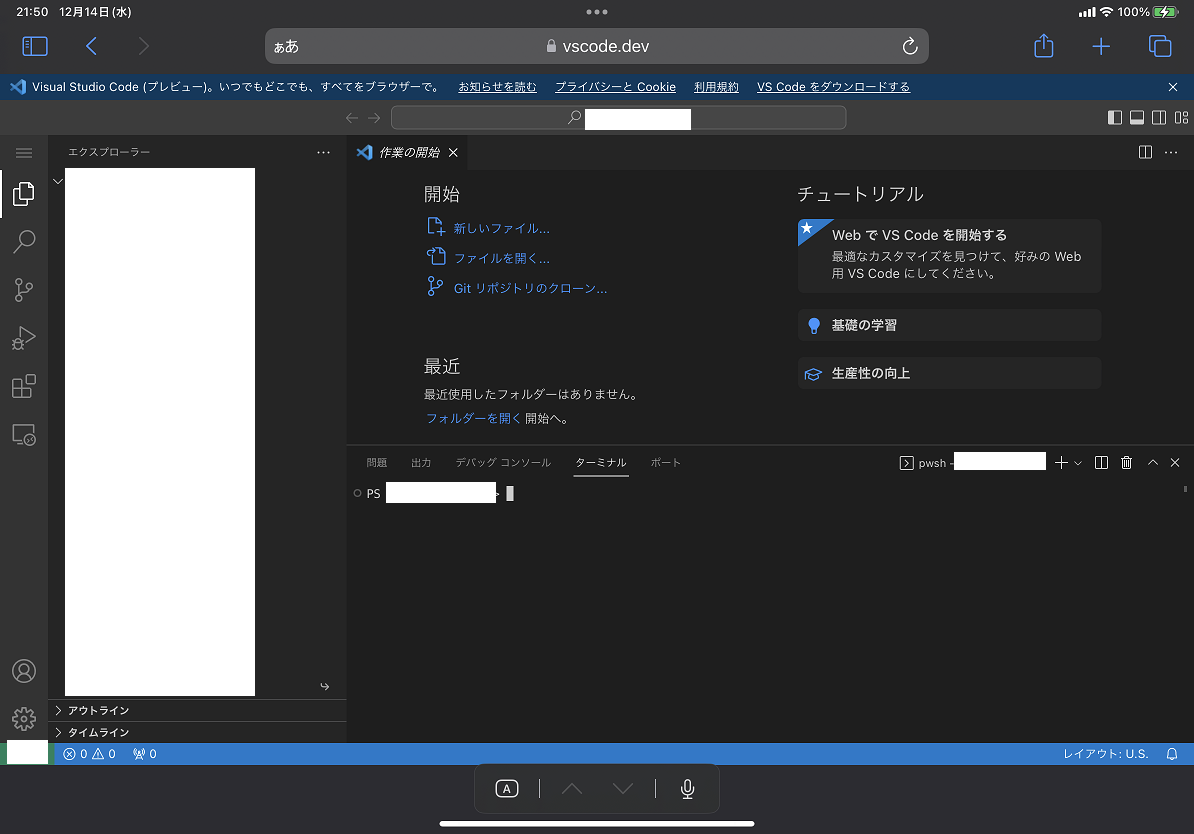
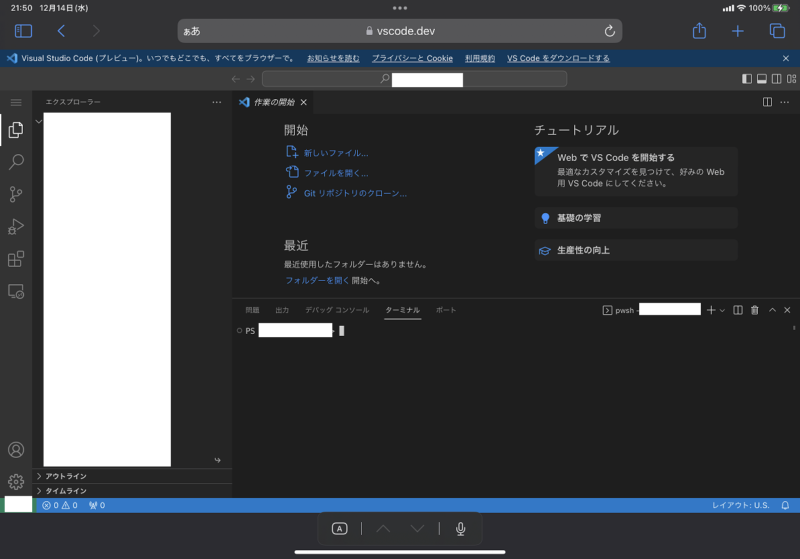
すると、上図の通りブラウザ経由で母艦のVS Code環境を開くことができました。
注目すべきはハンバーガーメニューから「ターミナル」→「新しいターミナル」を開いたときの挙動なんです。
上図の通り、母艦のターミナルがブラウザ経由で触れるんですよね。僕はこれがやりたかった・・・!
ファイルのアップもOK

ここまで出来たのであれば、ファイルのアップロードもやってみたいと思い、適当なディレクトリを選んだ上でファイルをアップロードすると、アップロードできそうな雰囲気。

ならばやってしまえ、と実行してみた結果が上図。しっかりファイルアップロードできていますね。
僕自身VS Codeは主にRe:Viewで同人誌原稿を書くのに使っているので、出先でもわざわざ作業用ラップトップを開かなくてもサクッと原稿執筆できるのは大変良いですね。
iPadでの操作感はどうか
さて、PCのブラウザ上からは良い感じに動くことが確認できましたが、肝心のiPadからはどうでしょう?

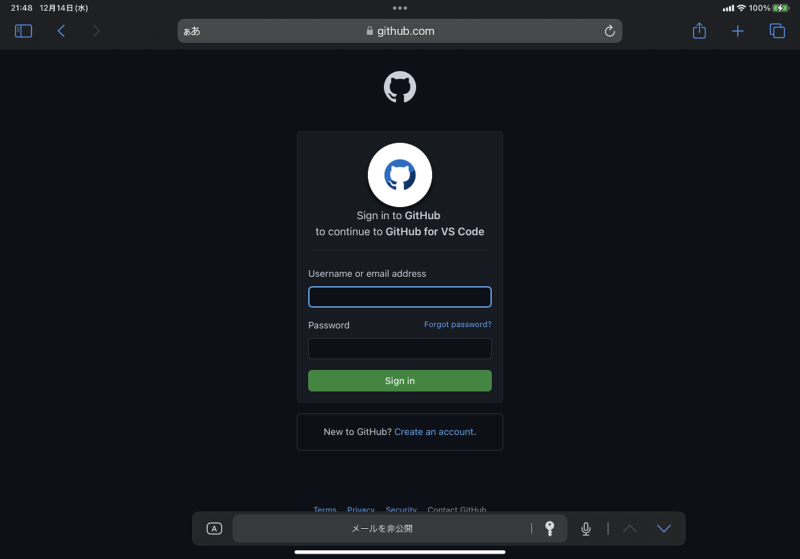
PCでアクセスしたURLをSafariで開くとGitHubのログイン画面が表示されるので、母艦側でログインしたときに使ったアカウントを使ってログインします。

なんの不具合もなくPCからアクセスしてきたときと同じく、母艦側のVS Code環境を触れちゃいます!
もちろん、母艦側のターミナルもバッチリ。
ファイルのアップロードもOK!

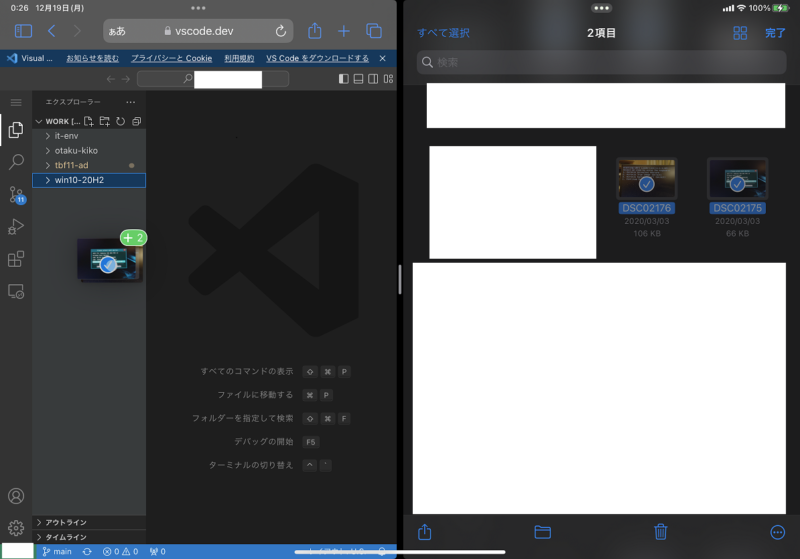
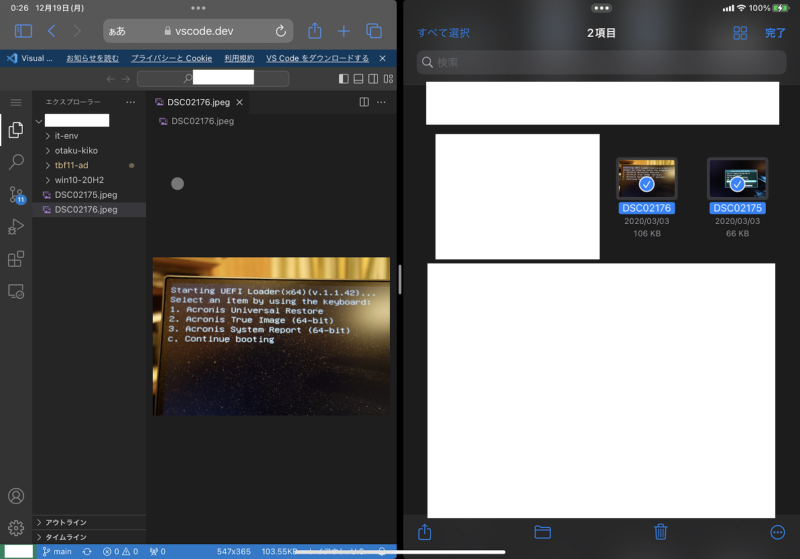
FilesとSafariをそれぞれSplit Viewで表示した上で、FilesからファイルをVS Codeのエクスプローラーにドラッグしてみると・・・?

ファイルのアップロードもこの通り! これならiPad側で原稿用の画像ファイルを用意しつつ、Re:Viewで原稿書けちゃいますね。
ただしファイルのダウンロードはダメっぽい

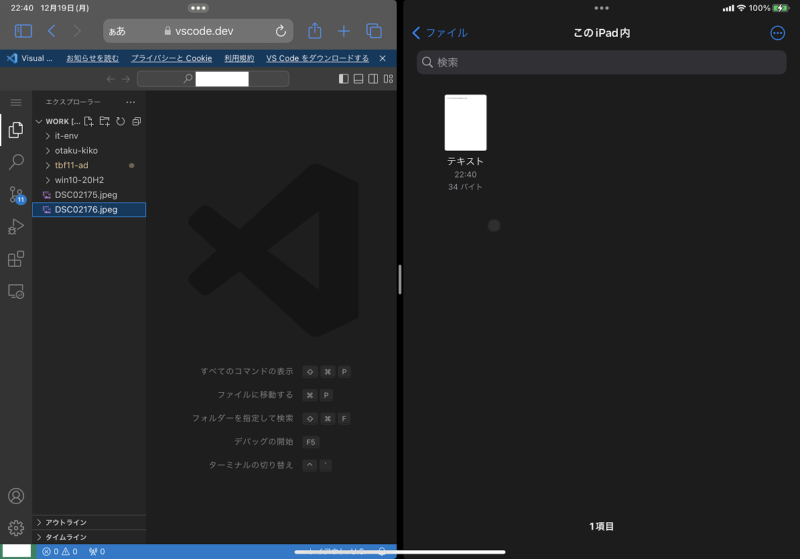
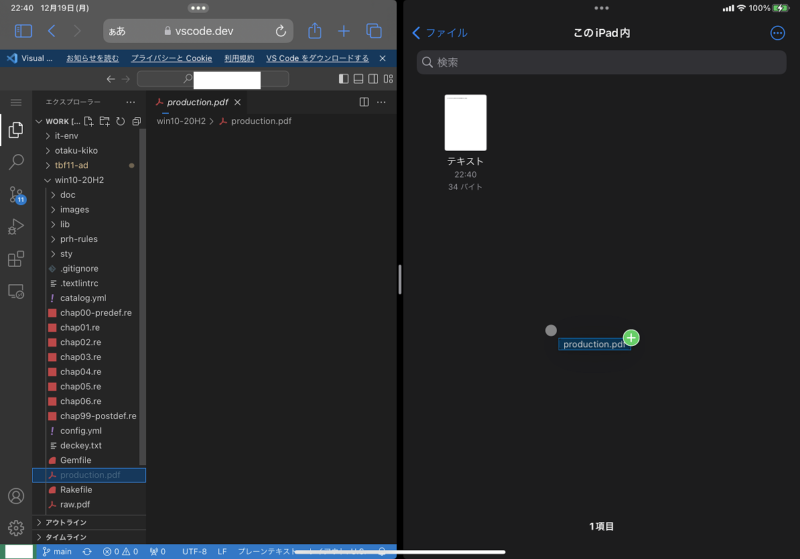
iPadからファイルをアップロードしたときと同じ要領で、母艦側のファイルをFilesアプリにドラッグアンドドロップしてみましたが、ファイルダウンロードは行われずに母艦側のファイルパスが記載されたテキストファイルが生成されます。

PDFファイルでも残念ながら結果は同じでした。(テキストファイルも同様)
念のためこの動作についてはレポートしましたが、恐らく仕様的に厳しいかも。
ワークアラウンドとしては、VS Code側のワークディレクトリをOne Drive上の物に指定すれば何とか・・・といったところでしょうか。
見つけた不具合
こちらもレポートしましたが、ワークディレクトリ内のファイルが多く、VS Code側エクスプローラでスクロールする際に、iPadの仮想マウス機能でスクロールできません。
こちらのワークアラウンドは、適当なディレクトリまたはファイルを選んだ上で、カーソルキーで下に送ればOK。
ただちょっとこれは地味にストレスなので、今回のレポートで修正してもらいたいところですね。
まとめ
いくつか不具合であったり、一部期待している動きが実現できないなどありますが、Preview機能としては驚くほどしっかりしてます。
長年の悩みだったiPadOS上でVS Codeを動かして、外でも同人誌原稿を執筆したいという課題はほぼほぼクリアできたかなと。
一番の理想はNativeアプリがリリースされた上で、iPadOS上でTerminalが触れること、ですが流石にこれは厳しそう。
この状況であれば、Remote Tunnelsを活用していくのが一番スマートかもですね。